Through the years, pencil drawing remains one of the best (if not the best, actually) medium and the litmus of any artist's ability when it comes to drawing or sketching. I've been drawing myself, since I took Architecture course in college then and, i must say, pencil drawing is the single most subject that interests me much and loved doing it up to this day. No other medium can replace it really.
In browsing the internet, I rarely find any tutorial that really satisfies me in creating a pencil sketch from a photo, except for this tutorial that I about to show. There is one more actually which is equally good but not a pencil sketch, but rather a line drawing that requires a lot of tracing and brush setting adjustments. I'll post this one too later.
The intent of this tutorial is to show how one can do a "pencil sketch effect" with some actual sketching stuff, close enough to a sketch drawing. The technique applied here, entirely dissimilar to other techniques using the "sketch filters" in Photoshop. This tutorial is credited to Tim Shelbourne which this material is based.
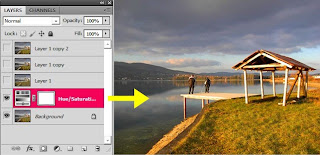
Open your selected image in Photoshop. Go to Layer > New Fill Layer > Solid Color, call it "Gray Fill," and click OK. Select a light gray from the Color Picker in the dialog box that appears.The model I used here (see below) is a photo from NerySoul. Many thanks to her.
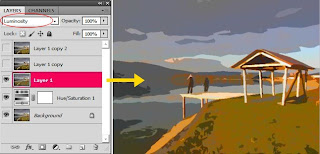
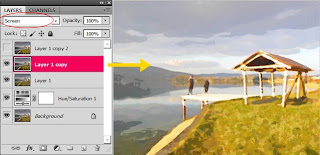
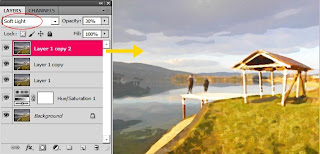
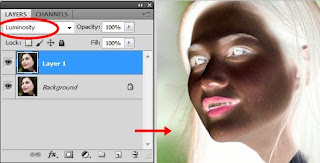
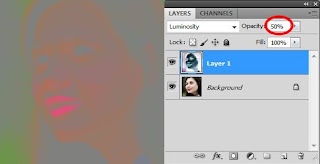
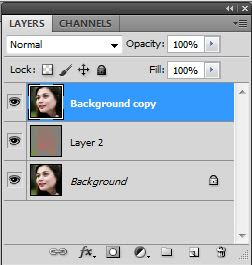
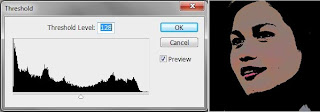
Click the "Create new fill or adjustment layer" icon at the base of the Layers palette and choose Pattern from the list. Click in the Pattern Swatch in the dialog box, hit the right-pointing arrow, and select Grayscale Paper or any light grayish pattern available in your gallery. Choose Dark Grey Flecks from the swatch. Increase the Pattern Scale to 100% and click OK. Set this layer to Soft Light, and 30% opacity. Right-click/Ctrl-click the background layer and choose Duplicate Layer, calling the layer "Glowing Edges." Drag this new layer to the top of the stack and go to Filter > Stylize > Glowing Edges. Use the following values: Edge Width 3, Edge Brightness 11, Smoothness 10. Invert the Glowing Edges layer using Image> Adjustments>Invert (Ctrl/Cmd+I). This layer only needs to be black and white, so go to Image> Adjustments> Desaturate (Ctrl/Cmd+Shift+U). Set the layer's blending mode to Multiply with an opacity of 20%. Duplicate the background layer again, calling it "Sketch Layer," and drag this duplicate to the top of the stack. Desaturate this layer using Image > Adjustments > Desaturate (Ctrl/ Cmd+Shift+U). To use the layer as a base for the drawing, increase the contrast a little, by going to Image>Adjustments> Brightness and Contrast. Drag the Contrast slider to the right to a value of 25. Now set the layer blending mode to Darken and leave the opacity set to 100%. We need to add some Noise to this layer to break the image up a little, so go to Filter >Noise> Add Noise. Use an Amount of 10%, choose Gaussian for Distribution, and check Monochromatic. Using the black and white photo above, you can now start scribbling to make the drawing with some special brushes… Select the Brush tool and click in the Brush Picker. Click the right-pointing arrow in the Picker and choose Dry Media Brushes. Scroll down the thumbnails and double-click Pastel on Charcoal Paper. Hit F5 on the keyboard to display the Brush Options. Click the Other Dynamics panel and set the Opacity Jitter Control box to Pen Pressure. Click Shape Dynamics and set the Size Jitter to Pen Pressure. Set Minimum Diameter to 70%. Now you can begin sketching... Be sure that the foreground color swatch is white. In the Options bar, increase the size of the brush to between 20 and 25 pixels. Now begin to scribble onto the Sketch Layer's layer mask. At first, just concentrate on the main facial features within the image. Use just a little pressure on the stylus, or a very low opacity for the brush. Scribble loosely over all of the required parts of the image, changing direction often to create a hand-shaded look.
Use plenty of cross-hatch scribble where the strokes overlap in opposite directions. Remember, there is no actual drawing ability whatsoever required here, we are simply scribbling to reveal the pencil sketch effect of the image. Adjust brush sizes when needed especially to areas where tones varies in shading and intensity. Just let go of your brush strokes loose and free, until you come up with something realistic result that can be called your own (even if it’s not 100%)… your own version, at least! Here’s mine: (before and after) Submit ExpressSearch Engine Placement